javascript - Angular-Interceptor: How to manage multiple loader/spinner on the page - Stack Overflow

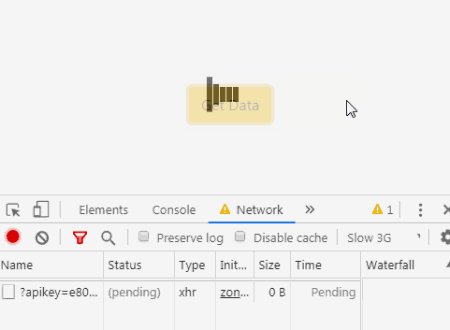
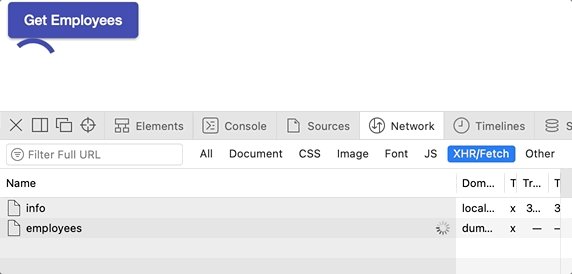
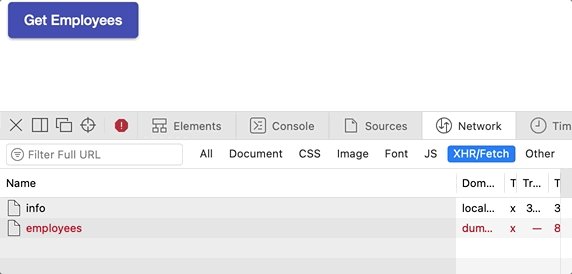
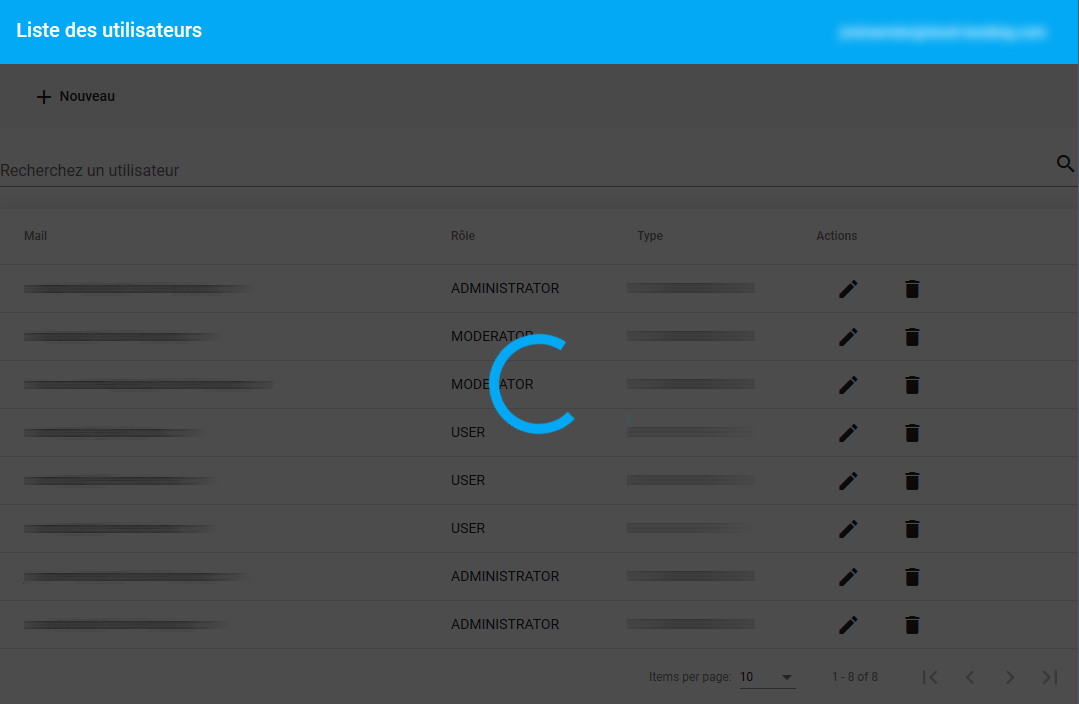
Angular: Display loader on every HTTP request handeling concurrency with RxJs | by David ROSEY | Show loader during HTTP request handeling concurrency | Medium
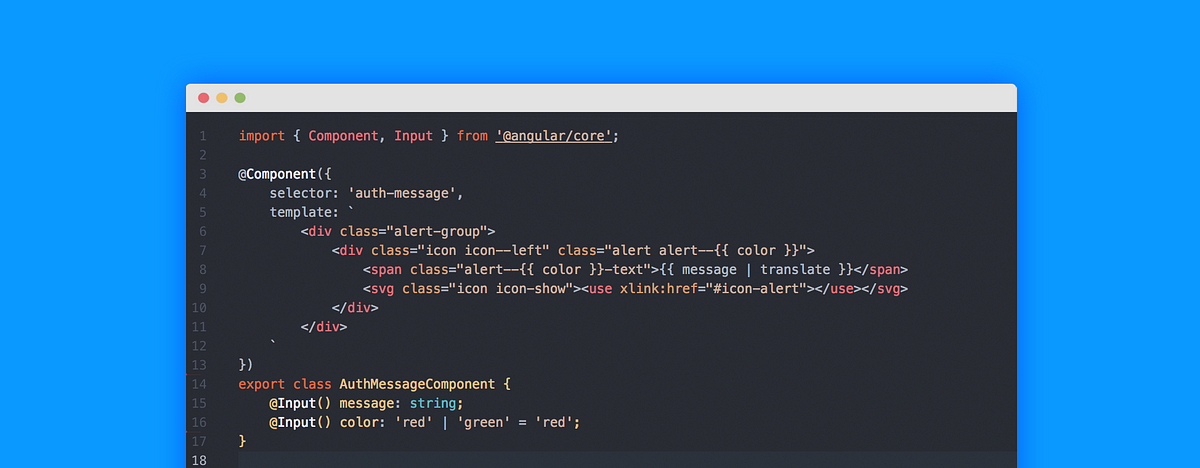
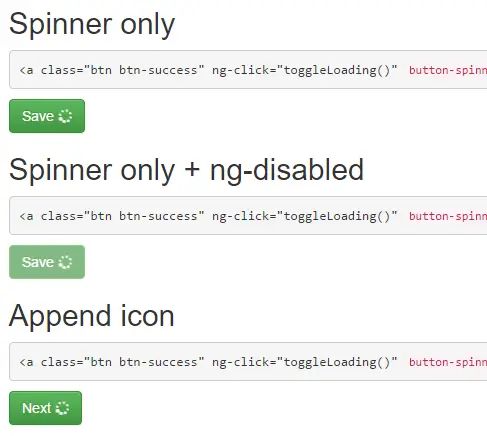
GitHub - shubhi1407/ng2-component-spinner: A fairly simple and customizable spinner for your angular 2/4 component.