Josh W. Comeau on Twitter: "🔥 `filter: drop-shadow` is the gift that keeps on giving. With `box-shadow`, one sibling's shadow can cast over another, breaking the 3D illusion. By putting `drop-shadow` on
![Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)](http://extremelysatisfactorytotalitarianism.com/w3style/deep_box_shadow.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)
![Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010)](http://www.bradclicks.com/cssplay/spread.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010)


















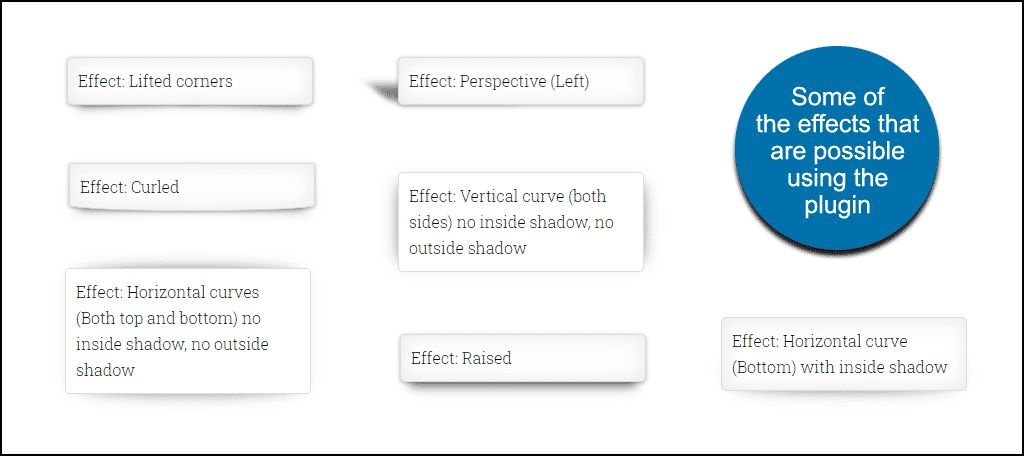
![Chapter 4. Visual Effects - CSS Secrets [Book] Chapter 4. Visual Effects - CSS Secrets [Book]](https://www.oreilly.com/library/view/css-secrets/9781449372736/graphics/f04-06.png)