How to Create Shadows in CSS. Build Awesome Visual Effects For Your… | by Mohit | JavaScript in Plain English

Yellow Beach Refrigerator for Canned Water Open on Two Sides Right Side 3d Render on White Background No Shadow Stock Illustration - Illustration of ecology, herbal: 143805815

Child Gifts Baby Impression Display Two Side Beveled Or Clear Glass 8x8 A4 5*7 4*6 Shadow Deep Box - Buy Shadow Box Frame,Child Gifts Shadow Box Frame,Baby Impression Shadow Box Product on















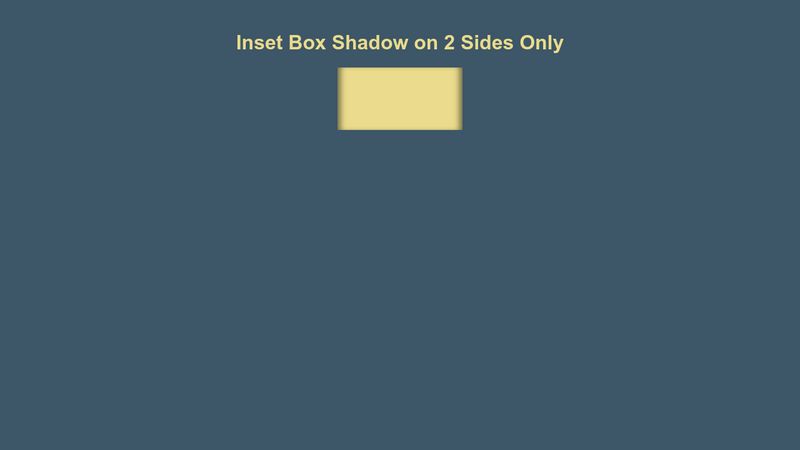
![Chapter 4. Visual Effects - CSS Secrets [Book] Chapter 4. Visual Effects - CSS Secrets [Book]](https://www.oreilly.com/library/view/css-secrets/9781449372736/graphics/f04-05.png)