Performance impact: sizzle don't use querySelectorAll for specific selector after using $('...').filter('selector') · Issue #393 · jquery/sizzle · GitHub
![TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow](https://aws1.discourse-cdn.com/business5/uploads/webflow1/original/3X/d/e/de49197b65d7be186b150fdee5b9ba662f55beff.png)
TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow

lightning web components - LWC When user clicks a checkbox, wait for further clicks before updating the Database - what is the best way to implement? - Salesforce Stack Exchange
![TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow](https://aws1.discourse-cdn.com/business5/uploads/webflow1/optimized/3X/4/8/48f71e697ae5e2ba55d62a9d8a7120bdc640290a_2_600x500.png)
TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow

javascript - document.querySelectorAll doesn't work in cypress running with chrome 80 - Stack Overflow

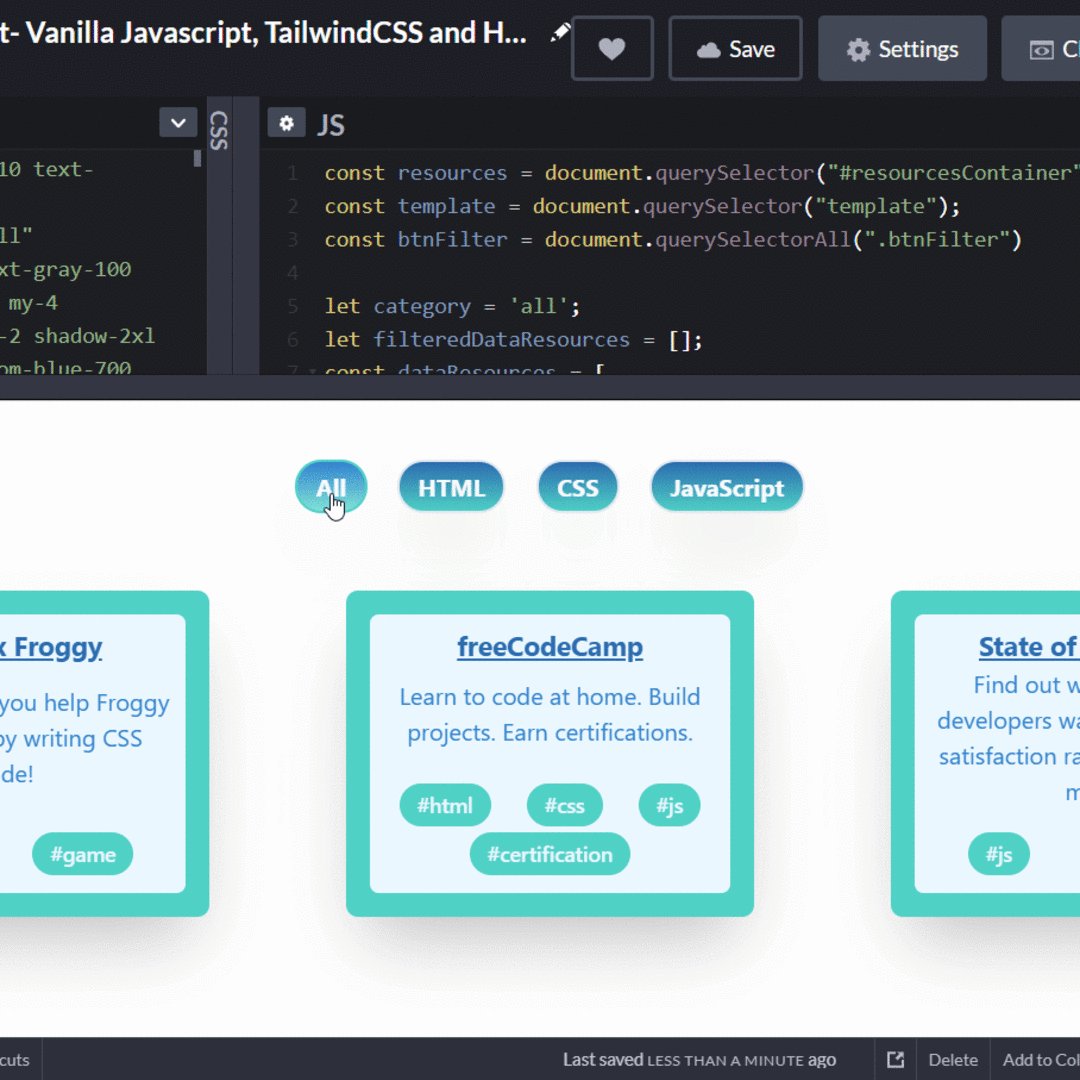
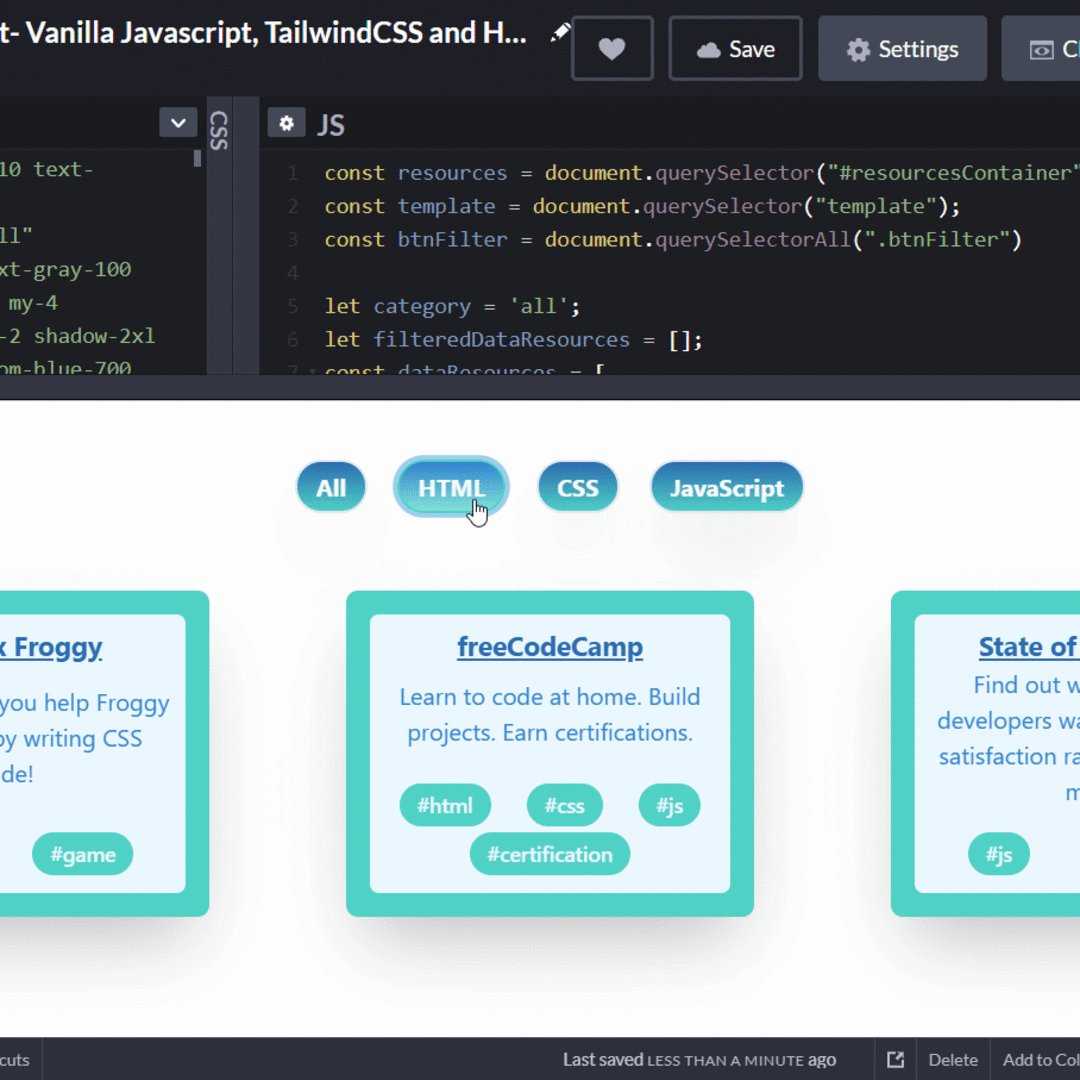
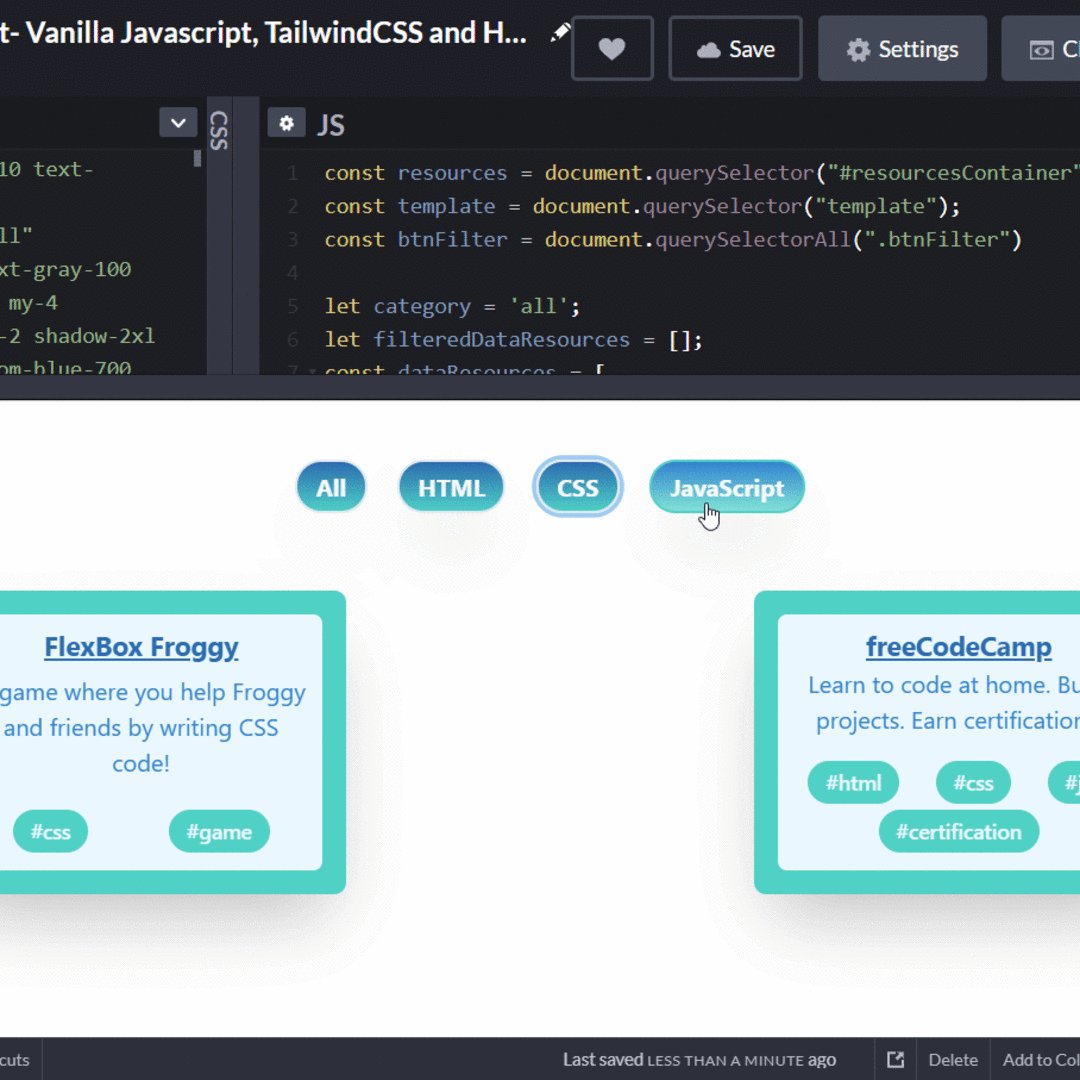
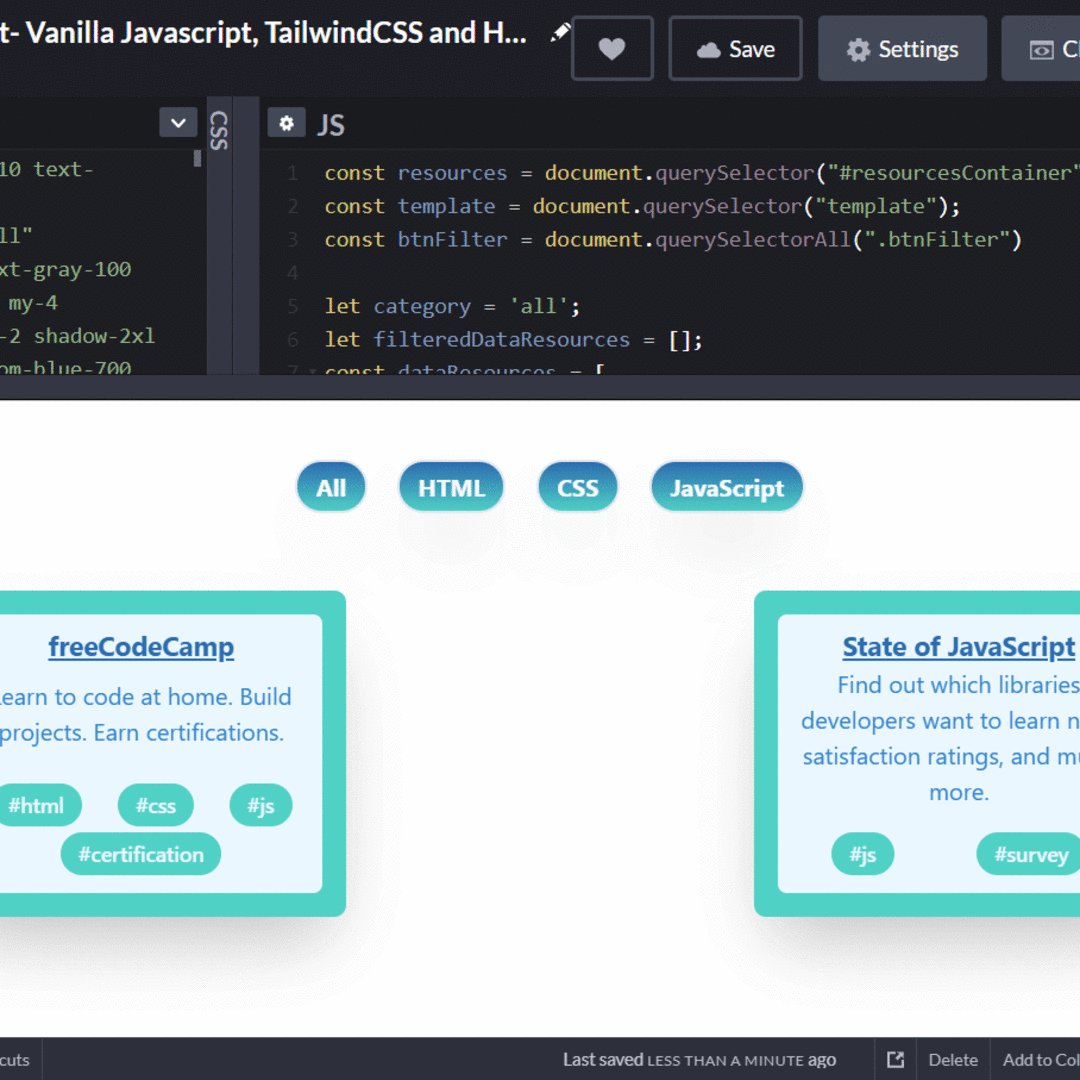
Trying to get all Dataset names into an array with JavaScript to create a search filter - The freeCodeCamp Forum

Tomek Sułkowski on Twitter: "#JavaScript tip for today: When testing things in browser's devtools, instead of typing the lengthy `document. querySelectorAll` you can use `$$`. (And it returns Array instead of NodeList. Handy!)

Using querySelector and querySelectorAll With Modern JavaScript Frameworks | by Jon Middaugh | The Clever Dev | Medium