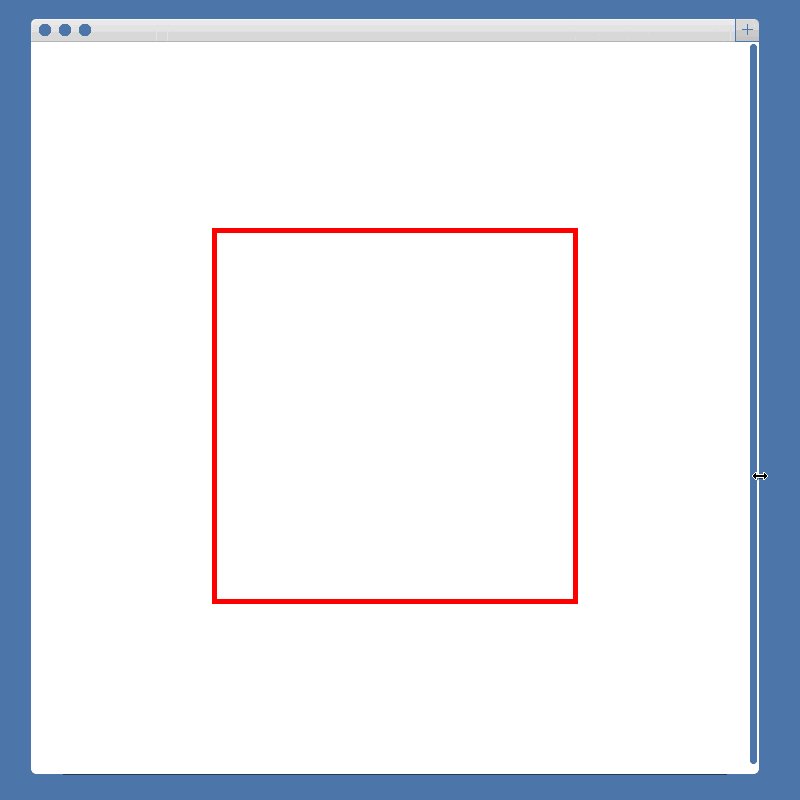
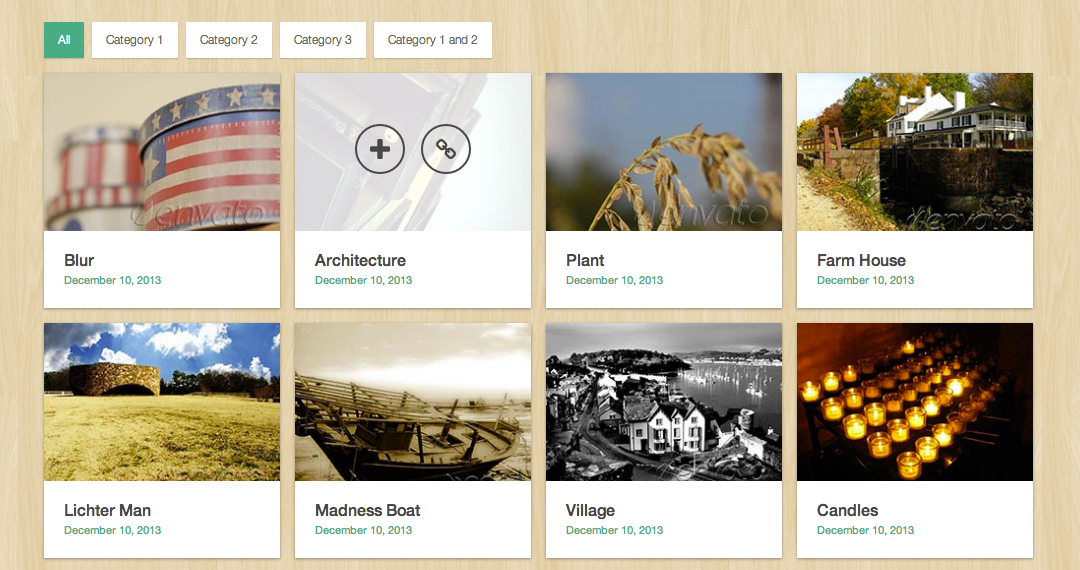
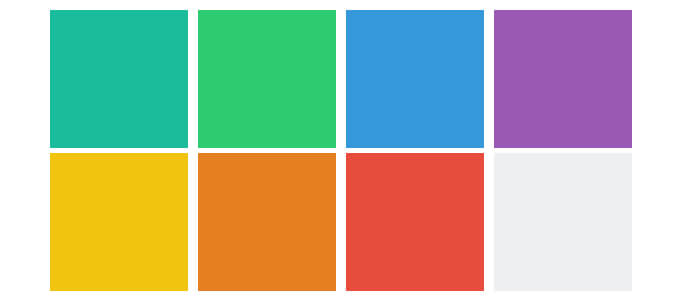
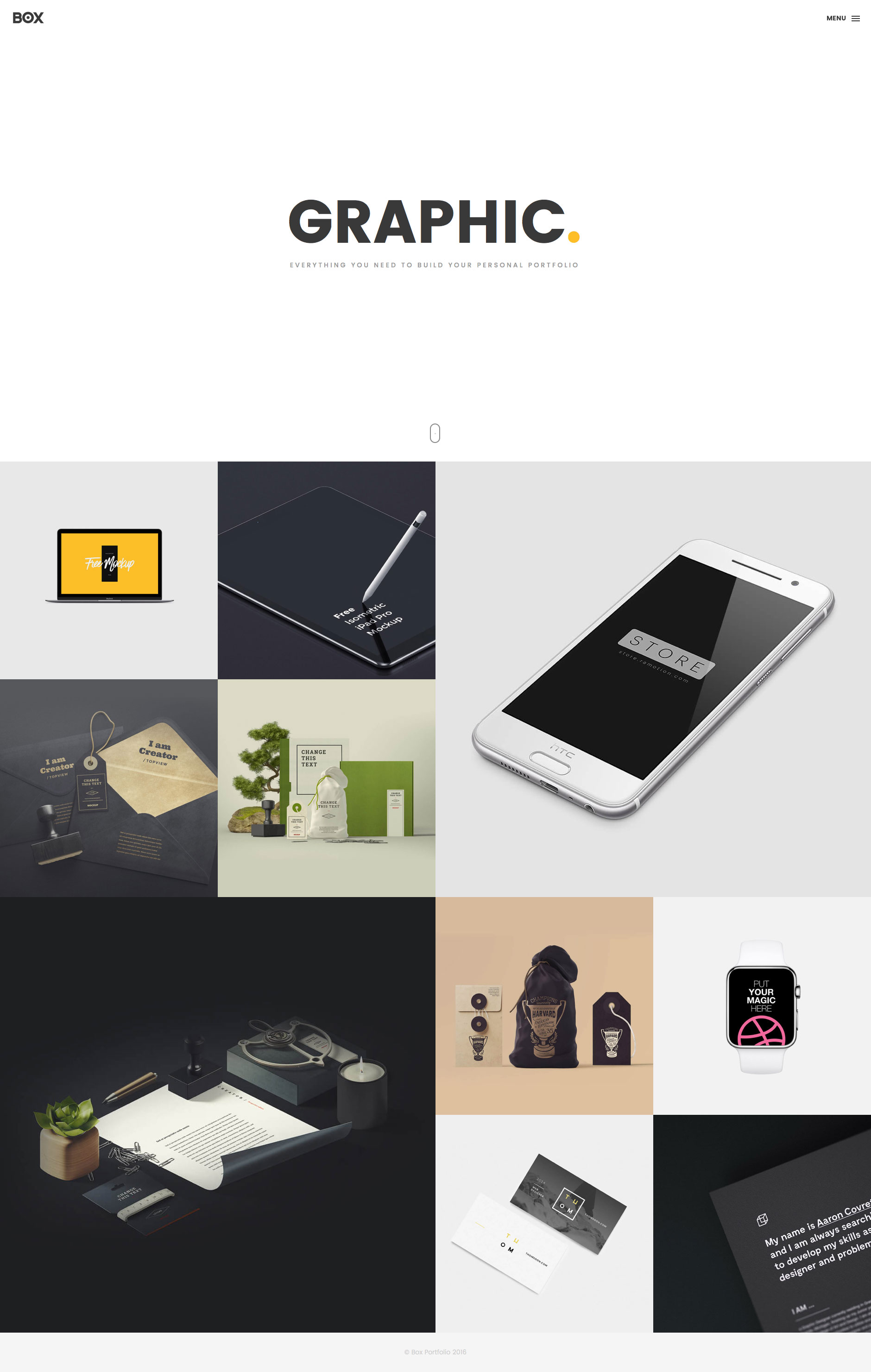
Responsive web design CSS grid layout CSS flex-box layout Column, column, angle, text, rectangle png | PNGWing

Online Tutorials - Youtube Channel - CSS Responsive Web Design Grid | Advanced CSS3 Box Model Watch This : https://www.youtube.com/watch?v=LMU-MtdBmME | Facebook

Overview: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress 19.2