
CSS box-shadow Property. What is it and how do apply it? | by Abdullah Khalid | HTML/CSS miniblog | Medium
GitHub - oliverpitsch/CSS-Shadow-to-Sketch-Style-Plugin: A Sketch Plugin that converts a CSS box-shadow into a layer style.

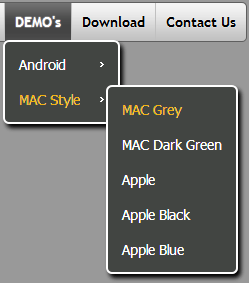
Example of different style of box shadow usign bootstrap | Css style, Website design inspiration, Shadow

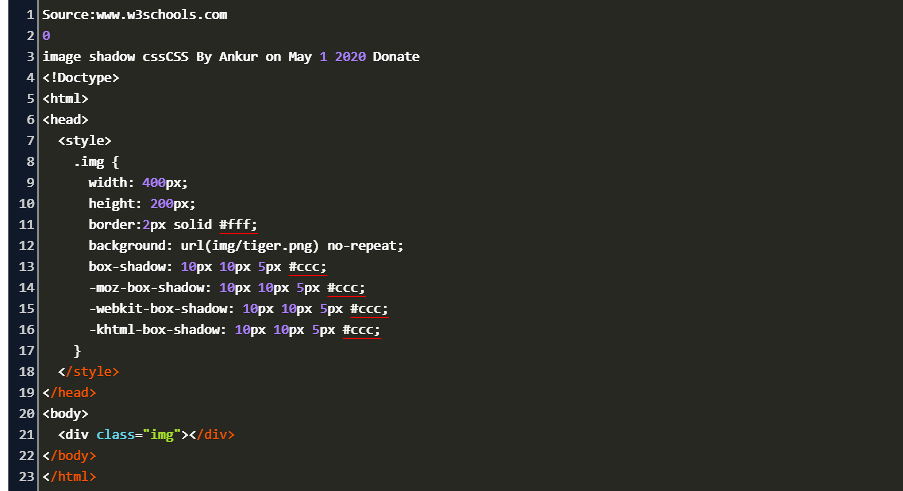
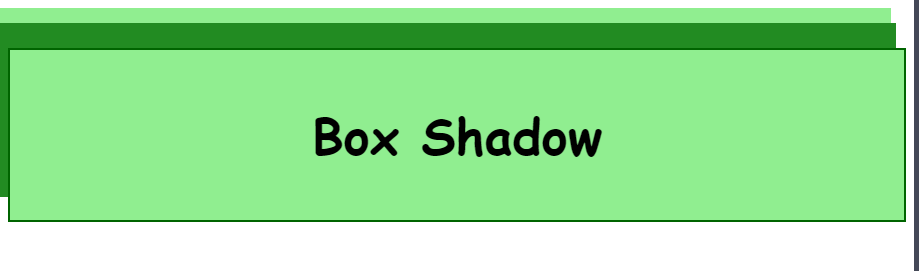
CSS box shadow using simple CSS – Cascading Style Sheets Tutorial | Dieno Digital Marketing Services

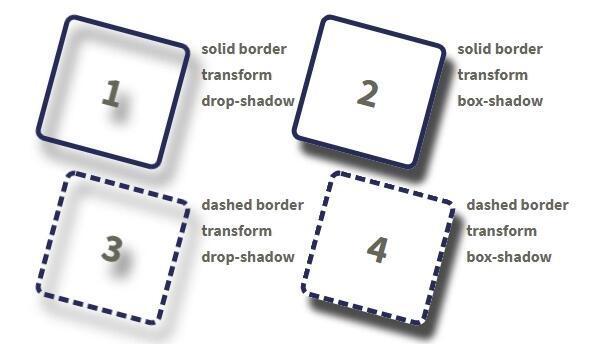
Front-end Development Beginning to Practice: Comparison of CSS Shadow Effect between drop-Shadow and box-Shadow